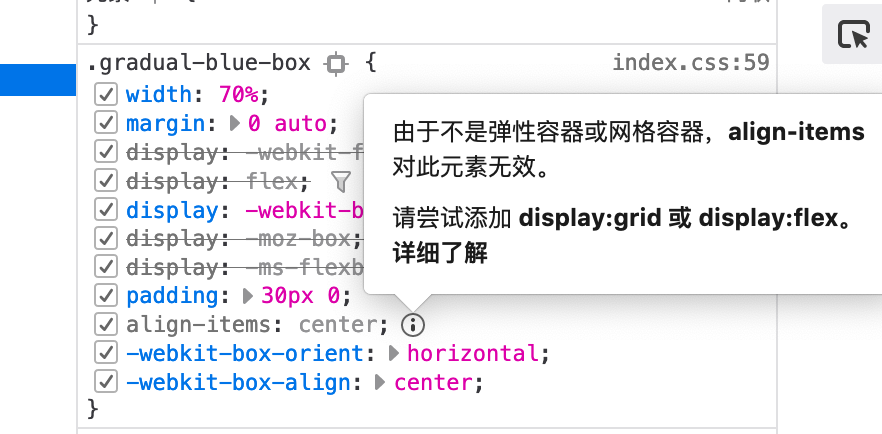
webkitBoxOrient property is rendered 'webkit-box-orient' instead of '-webkit -box-orient'. · Issue #2335 · styled-components/styled-components · GitHub

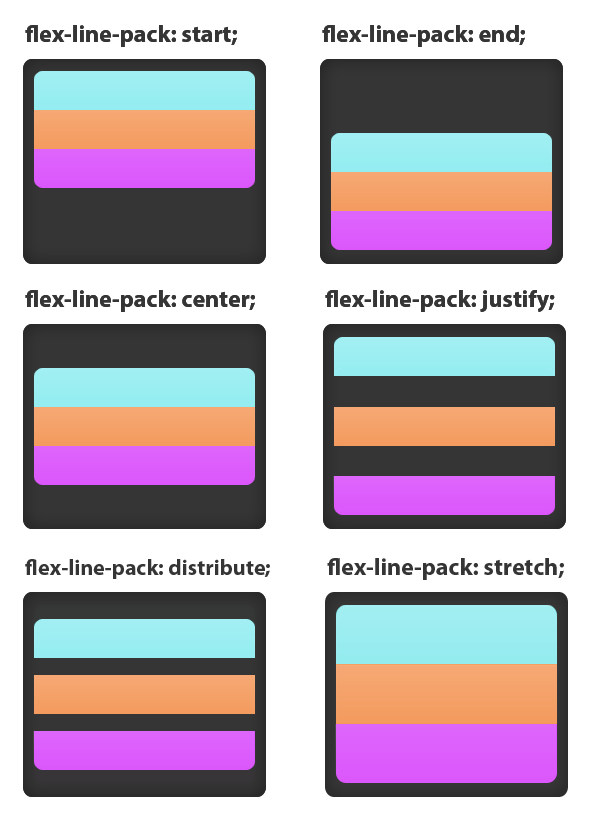
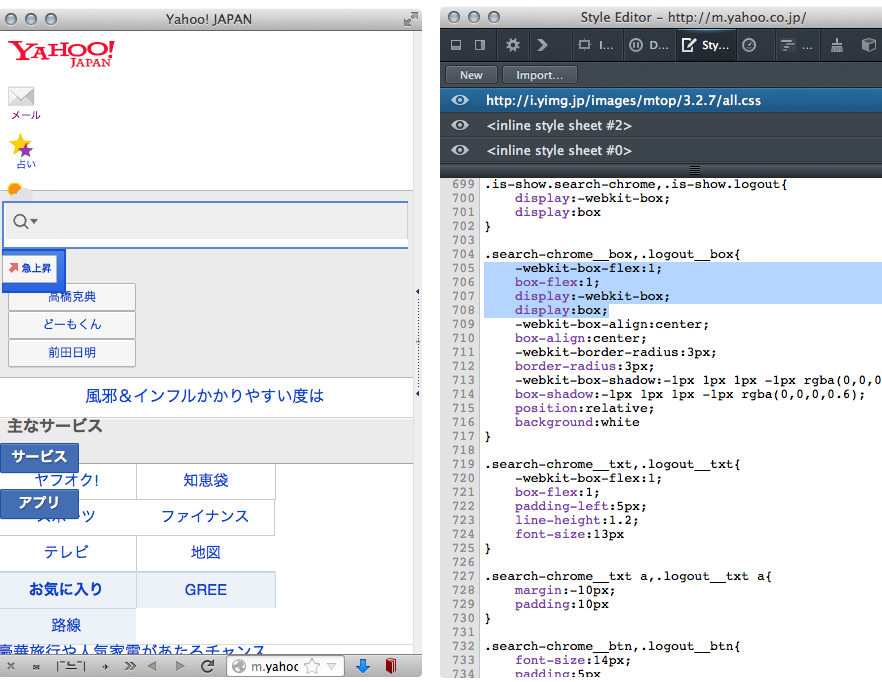
Marco Kuiper on Twitter: "CSS flexbox is awesome, but needs prefixes. @prefixfree can help you out http://t.co/sFl4Ctoic0 @zomigi #fronteers13 http://t.co/yrusXaB0Kd" / Twitter

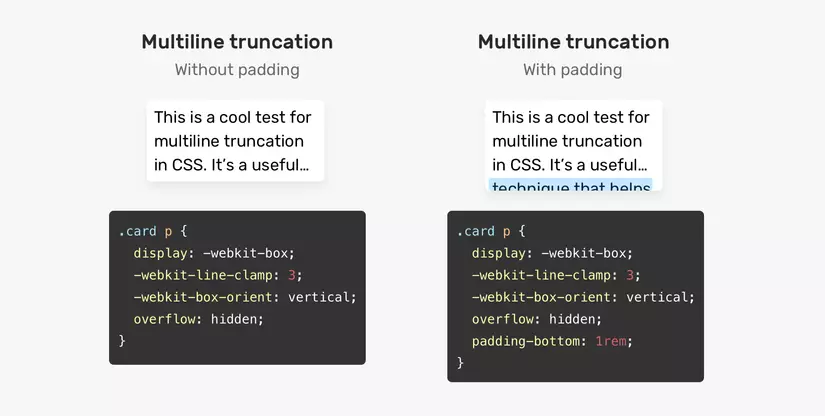
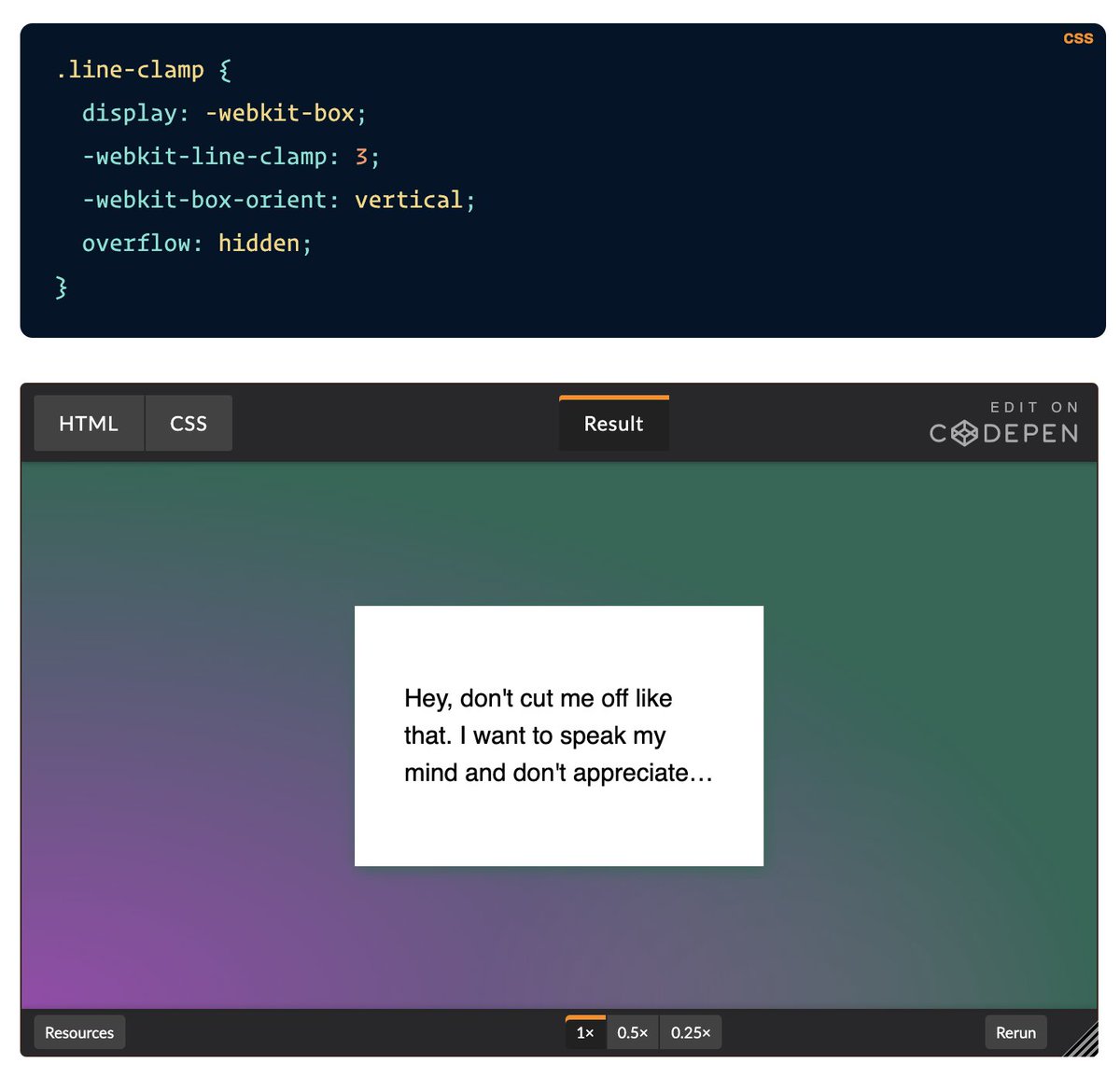
Chris Coyier on Twitter: "Truncation is not good content strategy, but if you have to do it, you can even do multi-line truncation these days with weirdly good browser support (must use








![Autoprefixer - Mastering CSS [Book] Autoprefixer - Mastering CSS [Book]](https://www.oreilly.com/library/view/mastering-css/9781787281585/assets/841829f0-a03d-491c-a5ff-9aae948b323a.png)