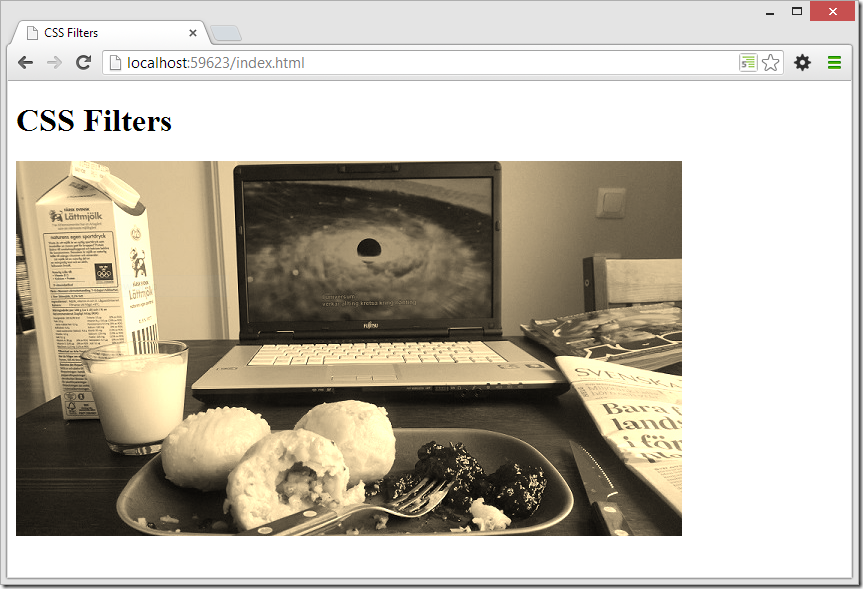
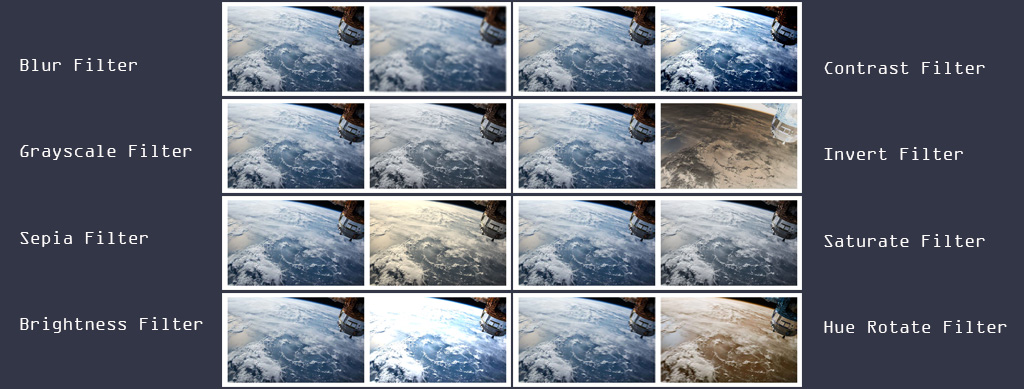
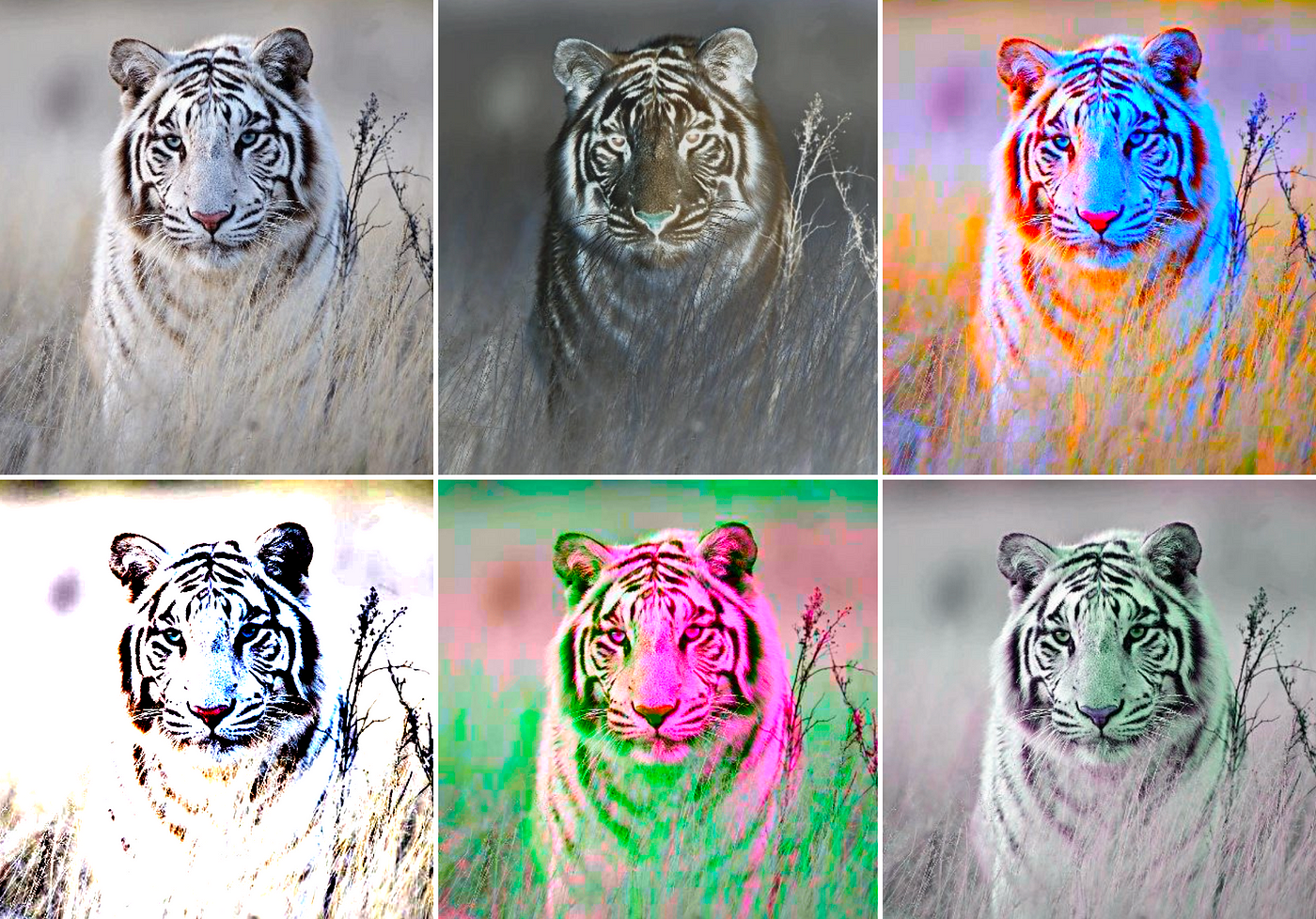
Pratham on Twitter: "🢂 sepia() The sepia() CSS function converts the input image to sepia, giving it a warmer, more yellow/brown appearance. https://t.co/Yy0CYWUQhQ" / Twitter

Pratham on Twitter: "🢂 sepia() The sepia() CSS function converts the input image to sepia, giving it a warmer, more yellow/brown appearance. https://t.co/Yy0CYWUQhQ" / Twitter

Learn HTML5, CSS3, Javascript and more... Video style walkthroughs showing cool stuff being created from sc… | Web development design, Javascript, Fashion tutorial