
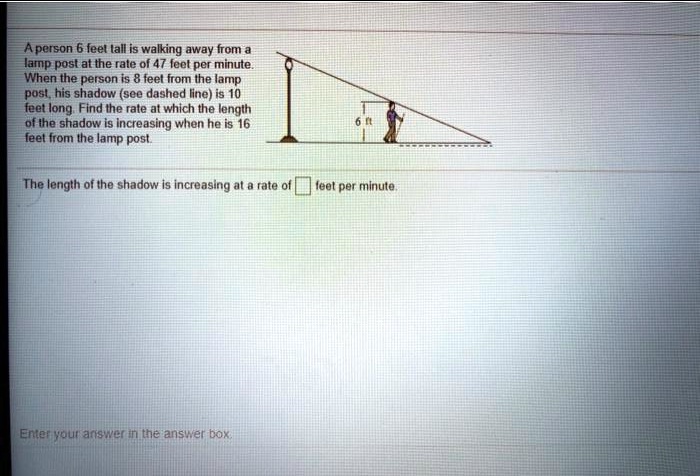
SOLVED:Aperson 6 feet tall is walking away from a loinp post at the rale of 47 Ieol per minute When the person is 8 feet from the lamp post_his shadow (see dashed
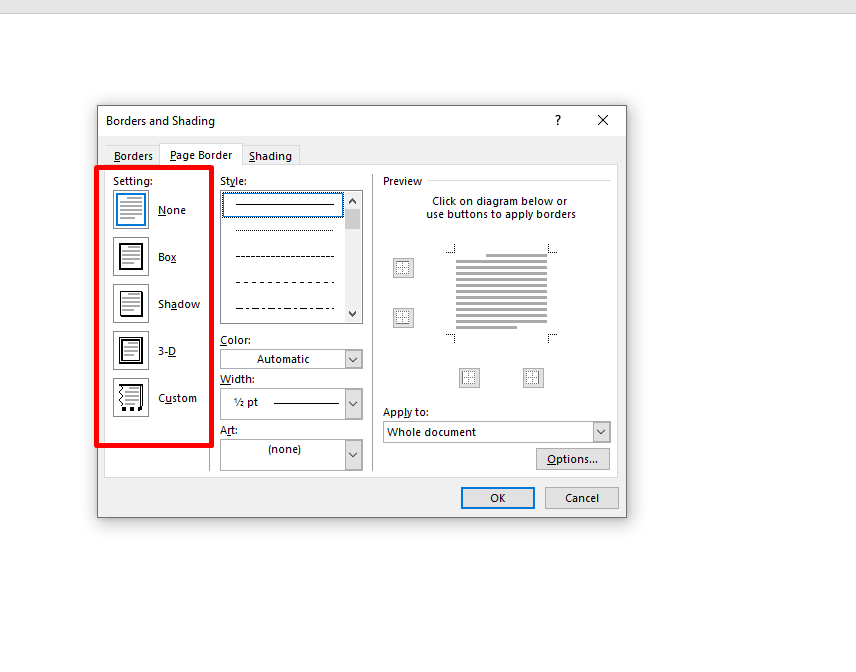
Drop Shadow support for View, Text, Image, and more · Issue #2800 · microsoft/react-native-windows · GitHub